This Topic Posts:
Monaca | How to view Ad of Nend – No.1/5
Monaca | How to view Ad of Nend – No.2/5
Monaca | How to view Ad of Nend – No.3/5
Monaca | How to view Ad of Nend – No.4/5
Monaca | How to view Ad of Nend – No.5/5Nendへ登録して広告コードを取得する。
Nendのトップページ画面の左上にある“アプリ・サイト運営者”をクリックします。

すると、トップに表示されているメニューが変わります。
“今すぐ始める”をクリックします。

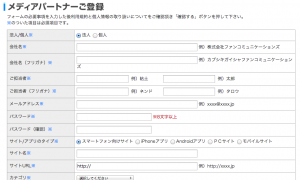
ユーザー登録画面になりますので、必要事項を入力してユーザー登録します。
ユーザー登録完了後、Nendへログインします。
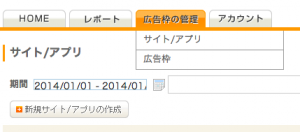
ログインすると以下の様な画面になります。

スマホ用に表示させる広告を作成します。
まず、“広告枠の管理”メニューから“サイト/アプリ”を選び、“新規サイト/アプリの作成”ボタンを押します。
アプリ/サイトの作成画面になりますので、必要事項を入力していきます。

サイト/アプリのタイプ:
ここでは広告を表示するサイトまたはアプリのタイプを選択します。
今回はアプリ上に広告を表示させたいので、“iPhoneアプリ”を選択します。
サイト名:
アプリの名前を入力します。
カテゴリ:
広告を表示するサイト/アプリのカテゴリを選択します。
ここで選択したカテゴリが広告内容に反映されますので、慎重に選んで下さい。
今回はひとまず“ゲーム”を選択します。
サイトの紹介:
登録するサイト/アプリの説明を記載します。
簡単な内容でOKです。
サイトURL:
登録するサイト/アプリのURLを記載します。
iPhone/Androidアプリの場合はそれぞれ、AppStore/GooglePlayでのURLを記載します。
今回は開発途中のアプリにてコードを取得するので、
http://www.apple.com/jp/itunes/ を入力します。
(Androidの場合はhttps://play.google.com/store/)
次に、“広告枠の作成へ”をクリックします。
広告枠の作成画面になりますので、必要事項を入力していきます。

サイト/アプリ:
先ほど作成したアプリを選択します。
広告枠のタイプ:
バナータイプか、アイコンタイプを選べます。
今回はバナータイプを選択します。
広告枠名:
あとでわかりやすい広告枠の名称をつけます。
広告枠の形式:
インラインとオーバーレイを選択できます。
インラインはコンテンツのヘッダー、フッター、その他に表示できます。
オーバーレイは画面上へ広告が上書きで表示されます。
今回はインラインのフッターを選択します。
広告枠の紹介:
広告枠の説明を記載します。
18禁広告:
18禁広告の表示をするかどうか設定します。
アプリのターゲット層をよく考えて設定して下さい。
広告枠のサイズ:
アプリに表示させるので、320×50を選択します。
入力が終えたら、“SDKの取得へ”をクリックし、
“広告コード”タブをクリックします。

ここで表示されている広告コードを使って、
前回作成したアプリのnend_paramsを設定します。
広告コードの中のnend_paramsを見て下さい。
var nend_params = {"media":12547,"site":58020,"spot":126521,"type":1,"oriented":2};
見覚えありませんか?
そう、アプリ側でも似たようなコードをjavascriptファイルに入力しましたね。
data.jsの以下の部分です。
//iOS/Androidアプリそれぞれに共通のコードとする場合は下記のように処理を切り分けます。
if( monaca.isIOS ){
nend_params = {"media":*****,"site":*****,"spot":126326,"type":*,"oriented":*};
} else if( monaca.isAndroid ){
nend_params = {"media":*****,"site":*****,"spot":*****,"type":*,"oriented":*};
} else {
console.log('this is not Mobile');
nend_params = {"media":*****,"site":*****,"spot":*****,"type":*,"oriented":*};
}
Nendで作成した広告コードから、 media site spot type orientedの数値をdata.jsのコードへ書き写して保存します。
これで、アプリからNendを利用する準備が整いました。
(※広告枠の承認には時間がかかります。Nendから承認メールが届くまでは広告が表示されませんので焦らず待ちましょう。)
では実際に実機で確認してみましょう。
※Nendの広告枠はiPhoneで作成したので、iPhoneからの表示でないと見れません。
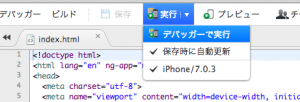
メニューの“実行”から、“デバッガーで実行”を選択します。
(※デバッガーの設定が未設定の場合、アナウンスが表示されますので公式サイトの説明にそって登録を行って下さい。

すると、iPhone実機でアプリが実行され、見事広告が表示されています!!

これで、MonacaからNendの広告を表示する手順は以上です。
参考になりましたでしょうか。
たくさんアプリ作って、どんどん広告収入を増やしていきましょう!!
このトピックの記事:
Monaca | モナカでNendの広告を表示する方法 その①
Monaca | モナカでNendの広告を表示する方法 その②
Monaca | モナカでNendの広告を表示する方法 その③
Monaca | モナカでNendの広告を表示する方法 その④
Monaca | モナカでNendの広告を表示する方法 その⑤