This Topic Posts:
Monaca | How to view Ad of Nend – No.1/5
Monaca | How to view Ad of Nend – No.2/5
Monaca | How to view Ad of Nend – No.3/5
Monaca | How to view Ad of Nend – No.4/5
Monaca | How to view Ad of Nend – No.5/5
This Topic Posts:
Monaca | How to view Ad of Nend – No.1/5
Monaca | How to view Ad of Nend – No.2/5
Monaca | How to view Ad of Nend – No.3/5
Monaca | How to view Ad of Nend – No.4/5
Monaca | How to view Ad of Nend – No.5/5Monacaでアプリを作成する
まずはダッシュボード画面から、“新しいプロジェクト”ボタンで
プロジェクトを新規作成します。

プロジェクトの追加には2つの方法があります。
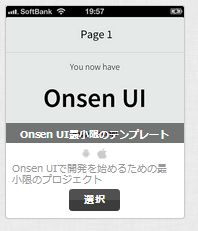
テンプレートを選択:
Monacaがアプリのベースとなる、様々なテンプレートを用意しています。
このテンプレートを用いることで簡単にアプリの開発が行えるようになります。
プロジェクトをインポート:
Monacaにてエクスポートされたプロジェクトをインポートして開発を行います。
今回は、UI部分の開発を省略する為、
Onsen-UIというフレームワークを使ったテンプレートを利用します。
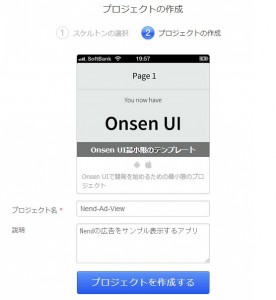
テンプレートをを選択すると、
プロジェクト名、プロジェクトの説明を入力する画面になります。
“プロジェクト名”:
プロジェクトのタイトルです。
入力は必須です。なるべくそのプロジェクトに沿った名前をつけるようにしましょう。
“説明”
プロジェクトの概要を入力します。
入力を終えたら、“プロジェクトを作成する”ボタンを押します。
今後の開発も同様の手順で開発します。
慣れてきたら、自分の作ったアプリをインポートしてテンプレートとして利用するのも良いでしょう。
それでは“IDEを起動”ボタンを押して、IDE画面へ移りましょう。
すると、案内メッセージが表示されます。
この案内は今後もIDEを表示するたびに表示されます。
もう表示させたくない場合は左下のチェックを付けます。
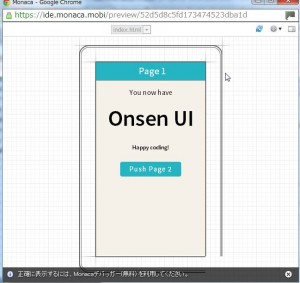
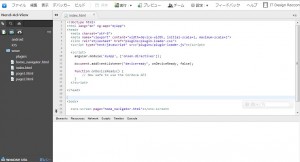
プロジェクト作成直後は下のような感じになっていると思います。
index.htmlがアプリの起動時に表示される画面を設定しているファイルです。

Webブラウザ上でアプリの実行画面がシミュレーションされて表示されます。
既にボタンなどが表示されていますが、これはテンプレートが予め設定しているボタンです。
今回はこのUI部分に関しては説明を行いません。またの機会に説明します。
Monacaでの開発では主にこのプレビュー画面と、
実機を使ったデバッグの2通りでテストを行います。
実機でしか動作しない機能(例:カメラなど)もありますので、
プレビュー画面だけではテストが完結しません。
また、実際に実機で見るのとプレビュー画面でみると細部が違っていたりしますので、
プレビュー画面はあまり過信しないように注意してください。
それでは、このプロジェクトにNendの広告を表示する処理を追加していきましょう。
このトピックの記事:
Monaca | モナカでNendの広告を表示する方法 その①
Monaca | モナカでNendの広告を表示する方法 その②
Monaca | モナカでNendの広告を表示する方法 その③
Monaca | モナカでNendの広告を表示する方法 その④
Monaca | モナカでNendの広告を表示する方法 その⑤